

apt-get install -y git webhooks
mkdir /markdown-docc && cd /markdown-doc
wget https://codeload.github.com/xuyanquan/doc-website/zip/refs/heads/master
unzip doc-website-master.zip
vim /markdown-doc/doc-website-master/assets/js/index.js
...
// 生成文章右侧内容标题
function initChapterList () {
$('#chapter-list').append('<div class="chapter-title">本文目录</div>')
$('#readme h1, #readme h2, #readme h3, #readme h4, #readme h5, #readme h6').each(function () {
var _top = $(this).offset().top
var $item = $('<div class="chapter-item">' + $(this).text() + '</div>')
$('#chapter-list').append($item)
$item.click(function () {
$('#readme').scrollTop( _top - 116 )
})
})
}
...
cd /markdown-doc/doc-website-master
yarn run dev
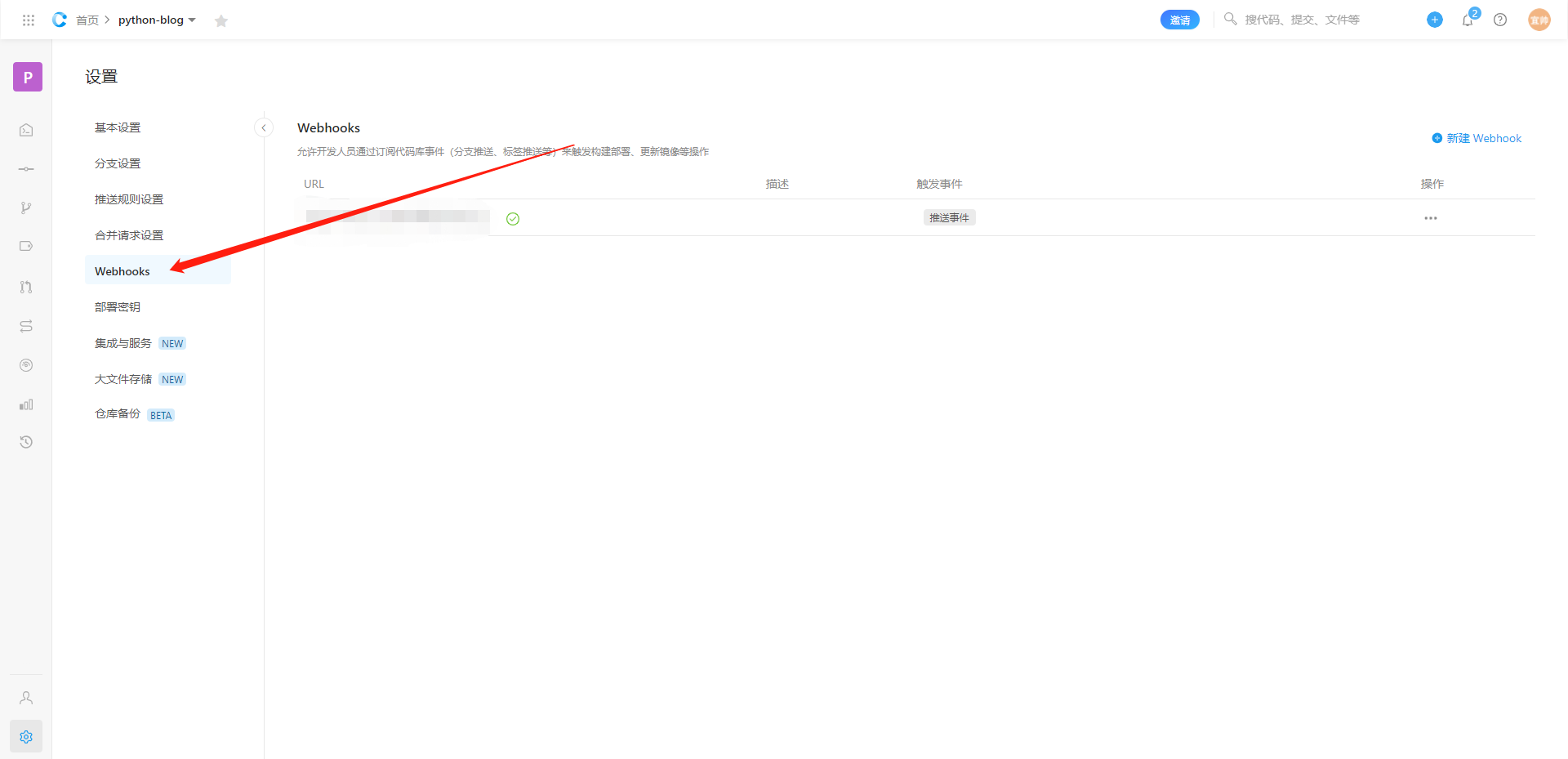
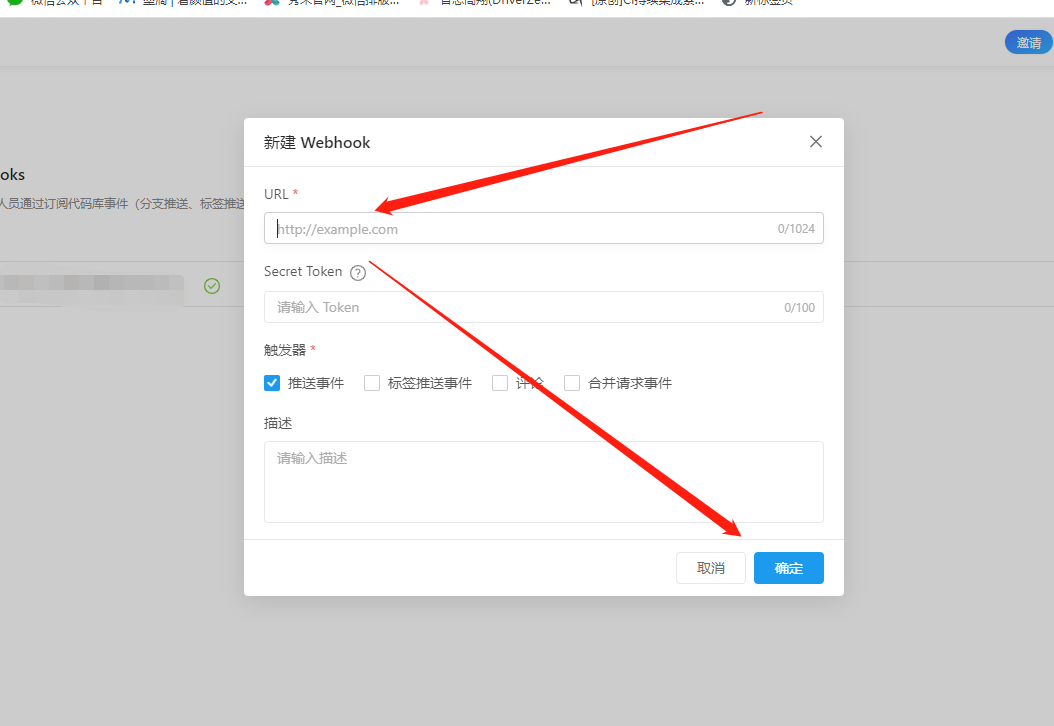
首先得有自己的代码仓库作为存储,我选的阿里云的云效
mkdir ~/webhooks && vim ~/webhooks/python-redeploy.sh
#!/bin/sh
git pull
# 写完添加权限
chmod a+x redeploy.sh
vim ~/webhooks/python-redeploy.sh
[
{
"id": "webhook", # 起个名,唯一标识
"execute-command": "/root/webhooks/python-redeploy.sh", # 执行的脚本(工作内容)
"command-working-directory": "/markdown-doc/doc-website-master/doc/python" # 工作目录
}
]
root@VM-16-13-ubuntu:~/webhooks# webhook -port 9000 -hooks python-hooks.json -verbose
[webhook] 2022/05/30 21:43:34 version 2.5.0 starting
[webhook] 2022/05/30 21:43:34 setting up os signal watcher
[webhook] 2022/05/30 21:43:34 attempting to load hooks from python-hooks.json
[webhook] 2022/05/30 21:43:34 found 1 hook(s) in file
[webhook] 2022/05/30 21:43:34 loaded: webhook
[webhook] 2022/05/30 21:43:34 serving hooks on http://0.0.0.0:9000/hooks/{id}
[webhook] 2022/05/30 21:43:34 os signal watcher ready



cd /markdown-doc/doc-website-master/doc/python
git clone ...
git pull
本地电脑随便改点东西提交到仓库,会发现提交的自动同步到服务器
cd /markdown-doc/doc-website-master/doc
ll
drwxr-xr-x 8 root root 4096 May 30 00:40 python/ # webhook工作目录
drwxr-xr-x 4 root root 4096 Mar 30 14:55 sort2/
drwxr-xr-x 4 root root 4096 Mar 30 14:55 sort3/
drwxr-xr-x 4 root root 4096 Mar 30 14:55 sort4/
-rw-r--r-- 1 root root 70 May 29 23:39 SUMMARY.md # 站点目录主配置文件
cat SUMMARY.md
* [python](python)
* [sort2](sort2)
* [sort3](sort3)
* [sort4](sort4)
# Python
## 导航
* [python介绍](1python介绍/python介绍.md)
* [python语法]
* [注释及变量和常量](2python语法/1注释以及变量和常量/1注释以及变量和常量.md)
* [chapter3](chapter3/button.md)
* [chapter31](chapter3/folder/test.md)
* [chapter31](chapter3/folder/test.md)
* [chapter31](chapter3/folder/test.md)
* [chapter3](chapter3/button.md)
* [图片举例](chapter/img.md)
看看是否同步到服务器
root@VM-16-13-ubuntu:/markdown-doc/doc-website-master/doc# cat python/SUMMARY.md
# Python
## 导航
* [python介绍](1python介绍/python介绍.md)
* [python语法]
* [注释及变量和常量](2python语法/1注释以及变量和常量/1注释以及变量和常量.md)
* [chapter3](chapter3/button.md)
* [chapter31](chapter3/folder/test.md)
* [chapter31](chapter3/folder/test.md)
* [chapter31](chapter3/folder/test.md)
* [chapter3](chapter3/button.md)
* [图片举例](chapter/img.md)
先停止当前运行
mkdir /root/webhooks/logs/python-webhooks.log
#!/bin/bash
cd /root/webhooks
/usr/bin/nohup /usr/bin/webhook -port 端口 -hooks python-hooks.json -verbose > /root/webhooks/logs/python-webhooks.log 2>&1 &
cd /markdown-doc/doc-website-master
/usr/bin/yarn run dev > /dev/null 2>&1 &
upstream web_https {
server 127.0.0.1:8080;
}
upstream web_site {
server 127.0.0.1:3080;
}
server {
listen 80;
server_name dudewu.top;
rewrite (.*) https://$server_name$1;
}
server {
listen 443 ssl;
server_name dudewu.top;
ssl_certificate /etc/nginx/ssl_key/dudewu.top.pem;
ssl_certificate_key /etc/nginx/ssl_key/dudewu.top.key;
location /website {
proxy_pass http://web_site/;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location / {
proxy_pass http://web_https;
include proxy_params;
}
}
cat /markdown-doc/doc-website-master/assets/index.html
...
<link rel="stylesheet" href="./css/index.css" />
...
<script src="./js/index.js"></script>
</body>
</html>
vim /markdown-doc/doc-website-master/assets/js/index.js
....
// 初始化右上角分类大链接跳转
function initHead () {
$.get('./SUMMARY.md', function (data) {
....